Table of Contents
Text Mesh Pro documentation
Source material for this feature is contained here. This page serves as a backup since it is not clear who owns or is in charge of maintaining the source material.
Key Bindings (Available in version 1.4 and later)
You can use special tags to include key bindings in the text. Key bindings are whatever key a user has assigned to an action. For instance the default key binding for MoveMapUp is W. The default key binding for Custom0 is Keypad0.
To specify a key binding, include the name of the key binding between << and >>. For instance:
To fire a missile, press [<<Custom0>>].
The <<Custom0>> tag will get replaced with whatever the user's key binding is. It might appear like this:
To fire a missile, press [Keypad0].
Rich Text
You can use rich text tags to alter the appearance and layout of your text. These tags work like HTML or XML tags, but have less strict syntax.
A tag looks like <tag>. Many tags operate on a scope, which you can end with </tag>. Such scopes can be nested, and you don't have to close them in the same order that you started them.
Some tags have values and attributes, like <tag=value> and <tag attribute=value>. These arguments are either names or numeric values. Numbers are either regular decimal numbers, pixels like 1px, percentages like 80%, font units like 1.2em, or hexadecimal color values like #FF. Names can be either with or without double quotes, but if there are more attributes, it's best to use quotes.
Tags plus their attributes can be up to 128 characters long. This limitation shouldn't be an issue, unless you're using very long string attributes.
Tag Overview
| Tags | Summary |
|---|---|
| align | Text alignment. |
| alpha, color | Color and opacity. |
| bold and italic | Bold and italic style. |
| cspace | Character spacing. |
| font | Font and material selection. |
| indent | Indentation. |
| line-height | Line height. |
| line-indent | Line indentation. |
| link | Text metadata. |
| lowercase, uppercase, smallcaps | Capitalization. |
| margin | Text margins. |
| mark | Marking text. |
| mspace | Monospacing. |
| noparse | Prevent parsing. |
| nobr | Non-breaking spaces. |
| page | Page break. |
| pos | Horizontal caret position. |
| size | Font size. |
| space | Horizontal space. |
| sprite | Insert sprites (emoji). |
| s, u | Strikethrough and underline. |
| style | Custom styles. |
| sub, sup | Subscript and superscript. |
| offset | Baseline offset. |
| width | Text width. |
Text Alignment
Each text object has an overall alignment, but you can override this with tags. All four horizontal alignment options are available.
Typically, you put these tags at the start of a paragraph. If you do end up with multiply alignment tags on the same line, the last one will win.
Successive alignment scopes don't stack. The </align> tag reverts back to the object's overall alignment.
<align="right">Right <align="center">Center <align="left">Left
Color
You can change the color of your text in various ways. The most straightforward is to use <color="colorName">. Supported color names are black, blue, green, orange, purple, red, white, and yellow.
You can also use a hexadecimal number to specify a color. Such colors are of the form #FFFFFF, or #FFFFFFFF if you also want to define the alpha value. In this case, you can omit the color tag name.
<color="red">Red <color=#005500>Dark Green <#0000FF>Blue <color=#FF000088>Semitransparent Red
If you only want to change the opacity of the text, you can use the alpha tag. It works with hexadecimal values.
<alpha=#FF>FF <alpha=#CC>CC <alpha=#AA>AA <alpha=#88>88 <alpha=#66>66 <alpha=#44>44 <alpha=#22>22 <alpha=#00>00
All color adjustments are terminated with the same color tag, no matter which starting tag you used.
<color="red">Red, <color="blue">Blue,</color> and red again.
Bold and Italic
You can apply bold and italic styling to your text with simple tags. The appearance of these styles are defined by the font asset that you're using.
The <i>quick brown fox</i> jumps over the <b>lazy dog</b>.
Character Spacing
cspace allows you to adjust the character spacing, either absolute or relative to the original font. You can use pixels or font units. Postive adjustments push the characters apart, while negative adjustments pull them together.
The closing tag reverts back to the font's normal spacing.
<cspace=1em>Spacing</cspace> is just as important as <cspace=-0.5em>timing.
Font
Fonts and Materials are not supported for CW4
You can switch to a different font via <font=“fontAssetName”>. From then on until you close the tag, the default font will be replaced by the font that you specified. Available fonts are listed in the font list page when they become available.
Font tags can be nested. Reverting to the default font can be done by closing all font tags, or by using default as the font asset name.
Would you like <font="Impact SDF">a different font?</font> or just <font="NotoSans" material="NotoSans Outline">a different material?
Indentation
The indent tag does the same as the pos tag, but the effect persists across lines. You can use this to create layouts like bullet points that work with word-wrapping. You can use pixels, font units, or percentages.
1. <indent=15%>It is useful for things like bullet points.</indent> 2. <indent=15%>It is handy.
Line Height
The line-height tag gives you manual control over the line height. Use it to pull lines closer together or push them further apart. As the line-height controls how far down the next line start, this tag does not change the current line.
You can use pixels, font units, and percentages. Relative adjustments are based on the line-height specified by the font asset. The closing tag reverts to this height.
Line height at 100% <line-height=50%>Line height at 50% <line-height=100%>Rather cozy. <line-height=150%>Line height at 150% Such distance!
Line Indentation
line-indent inserts horizontal space directly after it, and before the start of each new line. It only affects manual line breaks, not word-wrapped lines. You can use pixels, font units, or percentages.
The closing tag ends the indentation of lines.
<line-indent=15%>This is the first line of this text example. This is the second line of the same text.
Text Link
Links are not supported in CW4
You can use <link=“ID”>my link</link> to add link metadata to a text segment. The link ID should be unique to allow you to retrieve its ID and link text content when the user interacts with your text.
You do not have to give each link a unique ID. You can reuse IDs when it makes sense, for example when linking to the same data multiple times. The linkInfo array will contain each ID only once.
While this link enables user interaction, it does not change the appearance of the linked text. You have to use other tags for that.
Lowercase, Uppercase and Smallcaps
These three tags are used to alter the capitalization of your text. The lowercase and uppercase tags work as you would expect. allcaps is an alias for uppercase.
The smallcaps tag works like uppercase, but it also decreases the size of all characters that weren't originally uppercase.
<lowercase>Alice and Bob watched TV.</lowercase> <uppercase>Alice and Bob watched TV.</uppercase> <smallcaps>Alice and Bob watched TV.</smallcaps>
Margin
You can adjust the horizontal margins of the text with the margin tag. If you only want to adjust the left or right margin, you can use the margin-left or margin-right tags. You can use pixels, font units, and percentages.
Our margins used to be very wide. <margin=5em>But those days are long gone.
Mark/Highlighting/Overlay
The mark tag adds an overlay on top of the text. You can use this to highlight portions of your text. Because the markings lay on top of the text, you have to give them a semitransparent color to still be able to see the text.
Marks tags don't stack, they replace each other.
Text <mark=#ffff00aa>can be marked with</mark> an overlay.
Monospacing
You can override a font's character spacing and turn it into a monospace font with the mspace tag. This will force all characters to claim the same horizontal space. You can use pixels or font units to set the monospace character width.
The </mspace> tag clears all monospace overrides.
Any font can become<mspace=2.75em> monospace, if you really want it.
Noparse
Sometimes, you want to show text that will be interpreted as a tag. You could disable rich tags to deal with this. But if you also want to use tags in the same text, you can use the noparse tag to create a scope that isn't parsed.
Use <noparse><b></noparse> for <b>bold</b> text.
Non-breaking Spaces
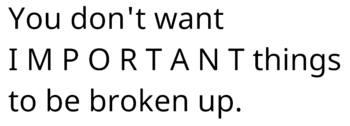
If you want words to stay together and not be separated by word wrapping, you can use the nobr tag.
You don't want <nobr>I M P O R T A N T</nobr> things to be broken up.
Page Break
page breaks are not supported in the game
You can use the page tag to insert page breaks in your text. This cuts the text into separate blocks. The text object has to be set to page overflow mode for this to work.
Horizontal Position
The pos tag gives you direct control over the horizontal caret position. You can put it anywhere on the same line, regardless where it started. You can use either pixels, font units, or percentages.
This tags is best used with left alignment.
at <pos=75%>75% at <pos=25%>25% at <pos=50%>50% at 0%
Font Size
You can adjust the font size of your text at any time. You can specify the new size in either pixels, font units, or as a percentage. Pixel adjustments can be either absolute or relative, like +1 and -1. All relative sizes are based on the original font size, so they're not cumulative.
<size=100%>Echo <size=80%>Echo <size=60%>Echo <size=40%>Echo <size=20%>Echo
Horizontal Space
The space tag inserts a horizontal offset, as if you inserted multiple spaces. You can use pixels or font units.
This tag interacts with word wrapping by sticking to the words it touches. If you want them to word-wrap separately, put space characters around this tag.
Give me some <space=5em> space.
Sprite/Emoji
You can use the sprite tag to insert images from a sprite atlas into your text. You can access sprites by index <sprite index=1> or by name <sprite name=“spriteName”>. This inserts a sprite from the default asset.
To use a different sprite asset, use <sprite=“assetName” index=1> or <sprite=“assetName” name=“spriteName”>. Sprite assets must be located in a specific folder, defined by the settings asset.
If you're using a sprite index from the default sprite asset, you can use the index shorthand <sprite=1>.
By default, sprites are not affected by the Color (Vertex) setting of the text. Adding the tint=1 attribute to the tag will tint the sprites with this color. You can also use a specific color by adding color=#FFFFFF.
Sprites! <sprite=0> More sprites! <sprite index=3> And even more! <sprite name="Default Sprite Asset_4" color=#55FF55FF>
Strikethrough and Underline
You can add an additional line that runs along your text. Underline draws the line slightly below the baseline. The vertical offset is defined by the font asset. Strikethrough places it slightly above the baseline.
The <s>quick brown</s> fox jumps over <u>the lazy dog</u>.
Style
Styles are not supported in the game
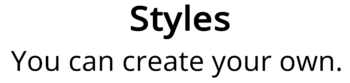
Custom styles can be accessed via the style tag. You need to specify the style name for the opening tag, but not for the closing tag. It just closes the last opened style.
<style="Title">Styles</style> You can create your own.
Subscript and Superscript
The sup and sub tags allow you to layout text as superscript or subscript. Their offset and size is defined by the font asset. This is often used in scientific notations and numbering, like 1st and 2nd.
We have 1m<sup>3</sup> of H<sub>2</sub>O.
Vertical Offset
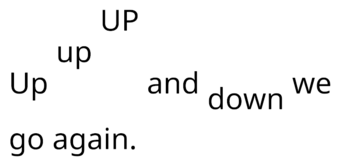
voffset gives the baseline a vertical offset. You can use pixels or font units and it's always relative to the original baseline. The closing tag resets back to the original baseline.
The line height is adjusted to accommodate the displaced text. If you don't want that, you can manually adjust the line height.
Up <voffset=1em>up <voffset=2em>UP</voffset> and <voffset=-0.5em>down</voffset> we go again.
Text Width
You can adjust the horizontal size of text area with the width tag, using either pixels, font units, or percentages. You cannot go beyond the original size of the text object, though.
The change takes effect on the current line, but only after the tag itself. You typically place it at the start of a paragraph.
Width adjustments override each other, and the closing tag reverts to the original width.
I remember when we had lots of space for text. <width=60%>But those days are long gone.